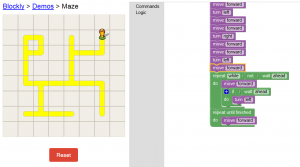
I had fun finishing the Blockly maze; for my first attempt, I just completed it using basic commands, so it was relatively simple.
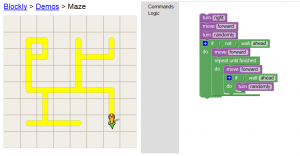
Next, I clicked on “Randomize Maze” and was given a different puzzle. I decided to challenge myself a little bit more than I had on the first attempt, so I told the character to turn “randomly”. The sequence I eventually came up with allowed him to solve it every time (although some of his tries took much longer than others!)
(*One caveat: sometimes, at the second block, where I have the instruction to turn randomly, the character would not move if he turned right first, and I had to hit reset. I imagine this is a flaw in my programming, but I can’t figure it out because it didn’t always happen.)
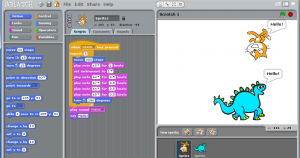
Due to a small confidence boost after my randomly-turning character got through the Blockly maze a few times, I felt prepared to move on to Scratch. My first program was very basic; I had the given cat Sprite move back and forth across the screen while an arpeggio played (C-E-G-E-C). After 5 repetitions, he stopped, meowed, and said “hello”. I then added a second Sprite, a (super cute) dinosaur, and had him walk across the screen to meet the cat, this time in step with three notes played on the xylophone. He then returned the cat’s greeting with his own “hello”. I think Scratch is very user-friendly, but I found creating even this extremely simple sample to be difficult at times.
I wanted to try to create something a little more complex, so I looked at the project examples under the File tab; I focused on animations and games. I ended up choosing a sample background (flowers) and imported two Sprites (bees). I tried to follow the example from the aquarium animation as best I could (I wanted my bees to move around like the fish had), though I didn’t understand a few of the components (i.e.–“pick random 1 – 6 = 1”). I ended up adjusting the speeds, degrees, and timing of the movements of the bees, but the aquarium example provided a helpful and much-needed guide. I also tried to incorporate sound–I recorded the vibration of my phone when it receives a text message, which I thought might make a believable “buzzing” sound. When I inserted the recording into the program, though, it was inaudible; there was just a lot of white noise. Another issue arose when I discovered that my bees occasionally fly upside down; I’m not entirely opposed to that, but I don’t think it’s exactly realistic.
I really enjoyed using Scratch, but I found even this basic introduction to programming to be pretty challenging. I think its creators at MIT were brilliant in designing it the way they did, with puzzle pieces, simple commands, and color-coded categories–it’s so much more accessible than code, and created for a much broader audience. I’m looking forward to working with it more and hopefully creating a dynamic piece of animation!